REST Stands for Representational State Transfer and in simple words we can say that REST APIS are way to interact with backend and perform CRUD Operations using HTTP verbs.
REST is not an architecture, but rather an architectural style.
According to Wikipidea
REST is an architectural style that defines a set of constraints and properties based on HTTP. Web services that conforms to REST architectural style termed RESTful. web services provide interoperability between computer systems on the internet. more
Architectural Constraints of REST
REST defines 6 architectural constraints which make any web service – a true RESTful API.
- Uniform Interface
- Client-Server
- Stateless
- Cacheable
- Layered System
- Code on Demand(optional)
Uniform Interface: Once a developer becomes familiar with one of your API, he should be able to follow the similar approach for other APIs.
Client-Server: Servers and clients may also be replaced and developed independently, as long as the interface between them is not altered.
Stateless: No client context shall be stored on the server between requests. The client is responsible for managing the state of the application.
Layered System: REST allows you to use a layered system architecture where you deploy the APIs on server A, and store data on server B and authenticate requests in Server C.
Code on Demand(optional): All above constraints help you build a truly RESTful API and you should follow them. Still, at times you may find yourself violating one or two constraints. Do not worry, you are still making a RESTful API – but not “truly RESTful”.
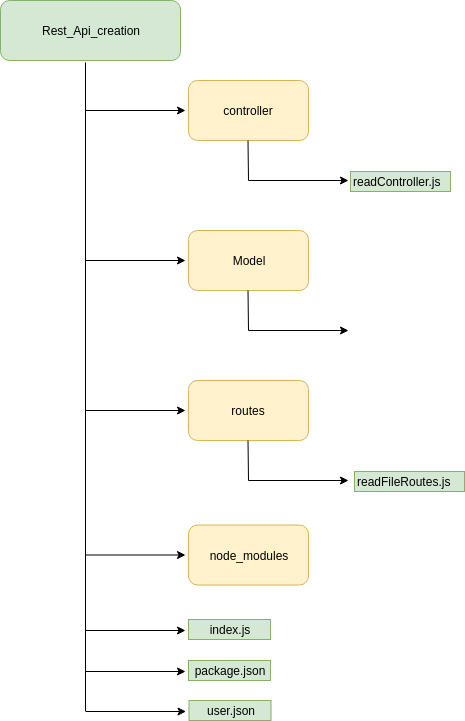
For further understanding I am explaining with an example and below is folder structure of REST API example
During creation of APIs generally we design separate file in separate folder like
- controller: It contains business logic of API
- Model: It stores Database Schema of API
- routes: It contains router file of API
Now we are designing our files
index.js
const express=require("express");
const routes=require("./routes/readFileRoutes");
const fs=require("fs");
const app=express();
//listen port
app.listen(3000,()=>{
console.log("Port has been satrted \nplease check port 3000");
routes.setRoutes(app);
})
routes/readFileRoutes.js
/**
* containing routing part of application
*
*/
const routeControl=require("./../constroller/readController");
const express=require("express");
let setRoutes=(app)=>{
app.get('/readUser',routeControl.readUserFile);
}
module.exports={
setRoutes:setRoutes
}
controller/readController.js
/**
* containing logial part of application
*
*/
const fs=require("fs");
let readUserFile = (req,res) => {
fs.readFile("./user.json", 'UTF-8', (err, data) => {
if (err) {
console.log(err);
} else {
console.log(data);
res.send(data);
}
})
}
module.exports={
readUserFile:readUserFile
}
user.json
{
"userInfo":[
{"firstName":"Jon","lastName":"Karter","age":38,"eyeColor":"Brown"},
{"firstName":"Aish","lastName":"Roy","age":48,"eyeColor":"Blue"},
{"firstName":"Jackie","lastName":"Chain","age":58,"eyeColor":"Brown"},
{"firstName":"Tom","lastName":"Cruse","age":38,"eyeColor":"Brown"},
{"firstName":"Angle","lastName":"Peter","age":38,"eyeColor":"Black"},
{"firstName":"Mickie","lastName":"Magri","age":38,"eyeColor":"Brown"}
]
}
Now for reading your file just open your terminal and type
node index.js
After that open your Browser paste link as given below
http://localhost:3000/readUser