MongoDb is a document database with the scalability and flexibility. It is NOSQL Database.
Some Important points regarding MongoDb
- MongoDb stores data in flexible, JSON-like documents, meaning fields can vary from document to document and data structure can be changed over time.
- The document model maps to the objects in your application code, making data easy to work with
- Ad hoc queries, indexing, and real time aggregation provide powerful ways to access and analyze your data
- MongoDb is a distributed database at its core, so high availability, horizontal scaling, and geographic distribution are built in and easy to use
But In this post I am discussing more about MongoDb you can obtain these contents from MongoDb Official website.
“At this time our primary concern is how to install MongoDb on Windows 32 bit system.”
Note: You can install MongoDb for other operating system from official website.
Now, We come to our point that is not installing MongoDb on windows or other operating system of 64 bit.For installing 64 bit MongoDb you can visit MongoDb official page.So now we come to point to full-fill our purpose for that I will go to official page of mongoDb
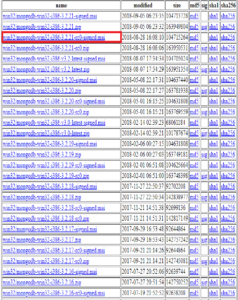
Download MongoDb for 32 bit system

Click above link after that install MongoDb for windows 32 bit system. You can either download and then install .msi file or you can also download zip file and extract on specified location. I have downloaded highlighted .msi file and then install it on my system.
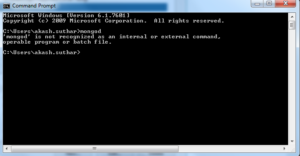
Now, I am assuming that you have already download and install MongoDb file on your system. After installing MongoDb open your cmd terminal and type mongod command and after that your terminal shows
mongod

It shows from this location you can’t access MongoDb. So, for resolving problem we have to replace our directory location with MongoDb bin folder location for this purpose we have to type
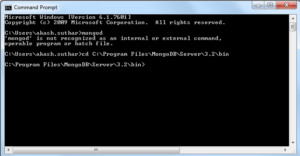
cd C:\Program Files\MongoDB\Server\3.2\bin
After that our terminal will be look like

But before moving forward we have to follow some more steps.
- Create a data folder inside your root derive (suppose you have install mongoDb inside your c derive program file then you have to create data folder inside c derive.
- Create db folder inside data folder
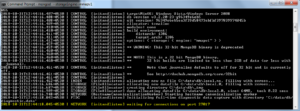
After that I am executing mongod command on my cmd and finding storage Engine Problem

For resolving this problem I have to change storage Engine from wiredTiger to mmapv1.
Note: By Default storage Engine is wiredTiger but that is not supported by 32 bit system so, we have to change it from our own side. But don’t worry this task is not rocket science but also after executing a simple command we can be able to change our storage Engine from wiredTiger to mmapv1.
So, Execute given command
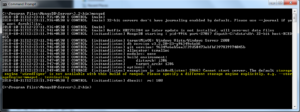
mongod --storageEngine=mmapv1 After that my terminal will look like

Highlighted line inside image shows that our mongoDb server has been started and by Default it’s port number is 27017.
For performing operation of MongoDb just follow these following steps
- Open another cmd terminal
- Change root folder with MongoDb bin folder for this execute command cd C:\Program Files\MongoDb\Server\3.2\bin
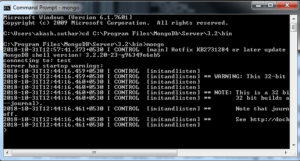
- Then execute mongo command

Yeah now I can be able to execute MongoDb Shell commands.
Note: For executing MongoDb command still I had done a temporary path setup for permanent path set up just follow these steps
- open a new terminal and
- Type comamnd setx PATH “C:\Program Files\MongoDB\Server\3.2\bin”
- close terminal
You can also Learn