Express is a minimal and flexible Node.js framework which commonly used for developing web and mobile applications.
How to use Express.js ?
Because Express.js is a framework of Node.js hence for using it we have to at first install it and for installing it we use this following command.
npm install expressAfter executing command our package has been installed. Now we can be able to develop our web application, During developing web application we have also used template Engines for fast development and for speedy execution.
Benefit of template Engines
- Enables to use static file in application.
- The template replaces variable in a template file with actual values.
- At the client-side, Template file transforms into HTML file.
here are various type of templates are available like
- Pug
- Mustache
- EJS
here During developing application we are using EJS Template now we are going to install template and after that proceeding further.
For installing EJS write following command.
npm install ejsAfter executing this command we are ready to create .ejs files i.e template files
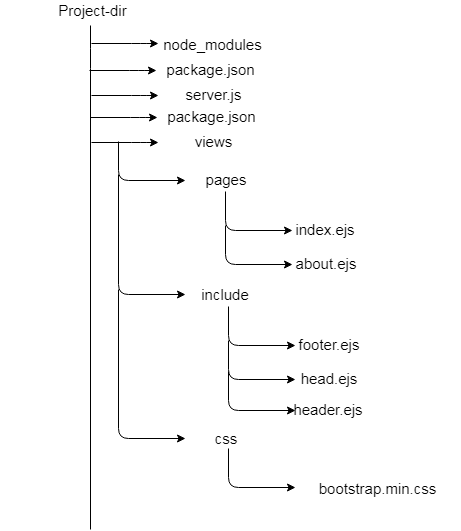
Now it’s time to develop an application without wasting our time hence before developing an application it is mandatory that you should understand standard folder structure of application and here I have designed a folder structure for application as shown below.

From the above image, you can be able to understand the folder structure of the application. But still, I like to explain some points.
- node_modules (folder): contains required packages like express,ejs
- server.js: creates a server
- rest folders are located inside views folder
So, at first, we create a server for that
class=”entry-title”server.js
// server.js
// load the things we need
var express = require('express');
var app = express();
// set the view engine to ejs
app.set('view engine', 'ejs');
app.use(express.static(__dirname + '/views'));
// use res.render to load up an ejs view file
// index page
app.get('/', function(req, res) {
res.render('pages/index');
});
// about page
app.get('/about', function(req, res) {
res.render('pages/about');
});
app.listen(3000);
console.log('Ur server is started on 3000');
Now we create include inside views folder which contains 3 files header.ejs, footer.ejs, head.ejs. class=”entry-title”
#krdheeraj #freelearning #selflearning #puppeteer #javascript #node.js
Express is minimal and flexible Node.js framework which commonly used for developing web and Mobile application.
class=”entry-title”header.ejs
<!-- views/include/header.ejs -->
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<span class="glyphicon glyphicon glyphicon-tree-deciduous"></span>
EJS Is Fun
</a>
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
</ul>
</div>
</div>
</nav>
footer.ejs
#krdheeraj #freelearning #selflearning #puppeteer #javascript #node.js
Express is minimal and flexible Node.js framework which commonly used for developing web and Mobile application.
<!-- views/include/footer.ejs -->
<p class="text-center text-muted">© Copyright 2018 <a href="http://www.krdheeraj.info/">krdheeraj.info</a></p>
head.ejs class=”entry-title”
#krdheeraj #freelearning #selflearning #puppeteer #javascript #node.js
Express is minimal and flexible Node.js framework which commonly used for developing web and Mobile application.
<!-- views/include/head.ejs -->
<meta charset="UTF-8">
<title>Mean stack Developer</title>
<!-- CSS (load bootstrap from a css folder) -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
body { padding-top:50px; }
</style>
Now it’s time design pages in this application I have add two pages index.ejs and about.ejs class=”entry-title”
index.ejs
<!-- views/pages/index.ejs -->
<!DOCTYPE html>
<html lang="en">
<head>
<% include ../include/head %>
</head>
<body class="container">
<header>
<% include ../include/header %>
</header>
<main>
<div class="jumbotron">
<h1>This is great </h1>
<p>Welcome to templating using EJS</p>
</div>
</main>
<footer>
<% include ../include/footer %>
</footer>
</body>
</html>
about.ejs
<!-- views/pages/about.ejs -->
<!DOCTYPE html>
<html lang="en">
<head>
<% include ../include/head %>
</head>
<body class="container">
<header>
<% include ../include/header %>
</header>
<main>
<div class="row">
<div class="col-sm-8">
<div class="jumbotron">
<h1>This is great</h1>
<p>Welcome to templating using EJS</p>
</div>
</div>
<div class="col-sm-4">
<div class="well">
<h3>Great Example of /express.js using templating engine ejs!</h3>
</div>
</div>
</div>
</main>
<footer>
<% include ../partials/footer %>
</footer>
</body>
</html>
Hence, now our web application is ready open command prompt write command
node server.js
then message has been displayed on command prompt
Ur server is started on 3000
it means your server has been started,
Now copy the below link and paste inside browser
localhost:3000