In this post we will develop a simple React application. As I have told that in upcoming post we will implement Redux in React application that we will do in our next post.
So in this post we will develop a simple React application that shows counter value (increment or decrement) after button click.
The aim of developing this application is to understand the importance of Redux in
React application.
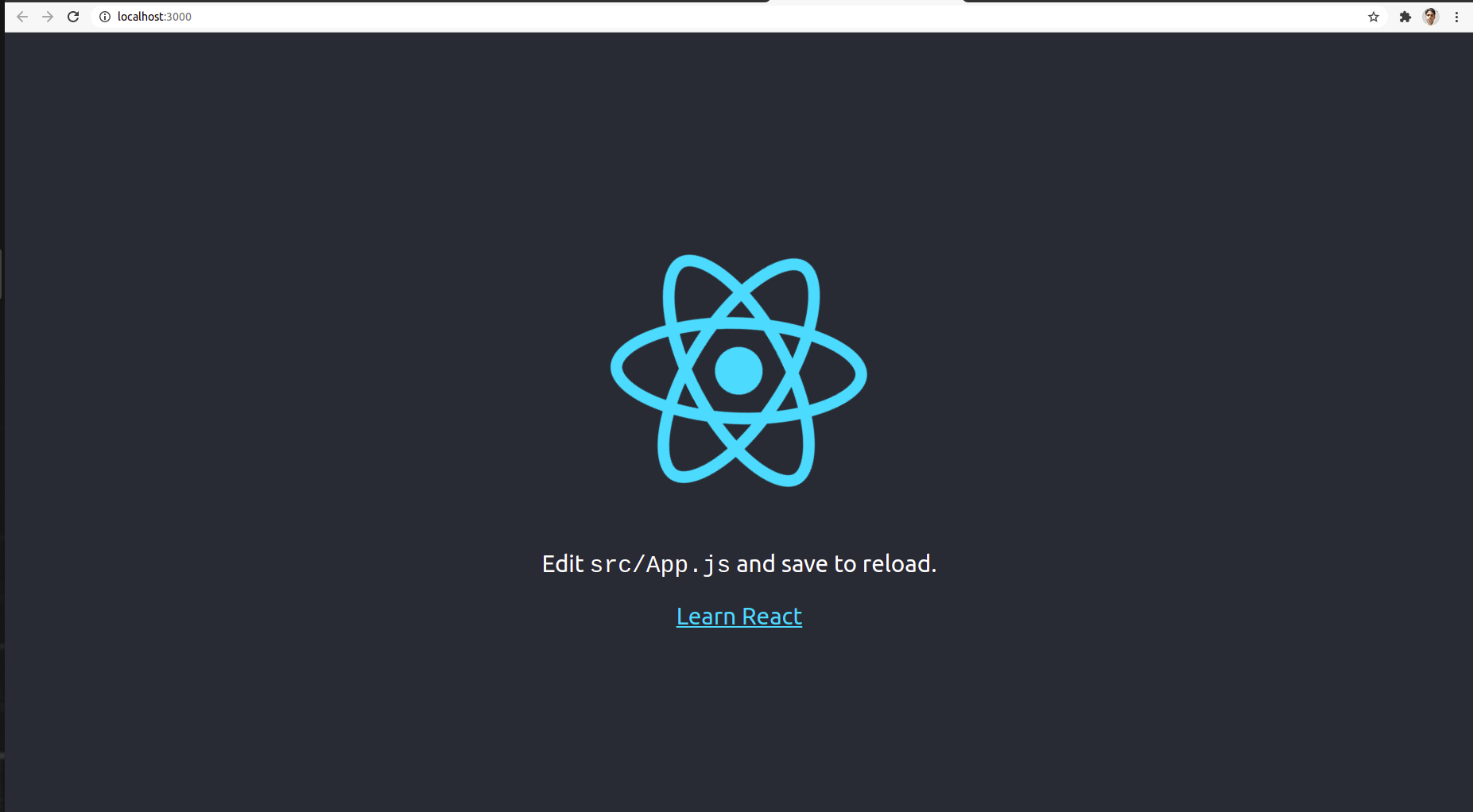
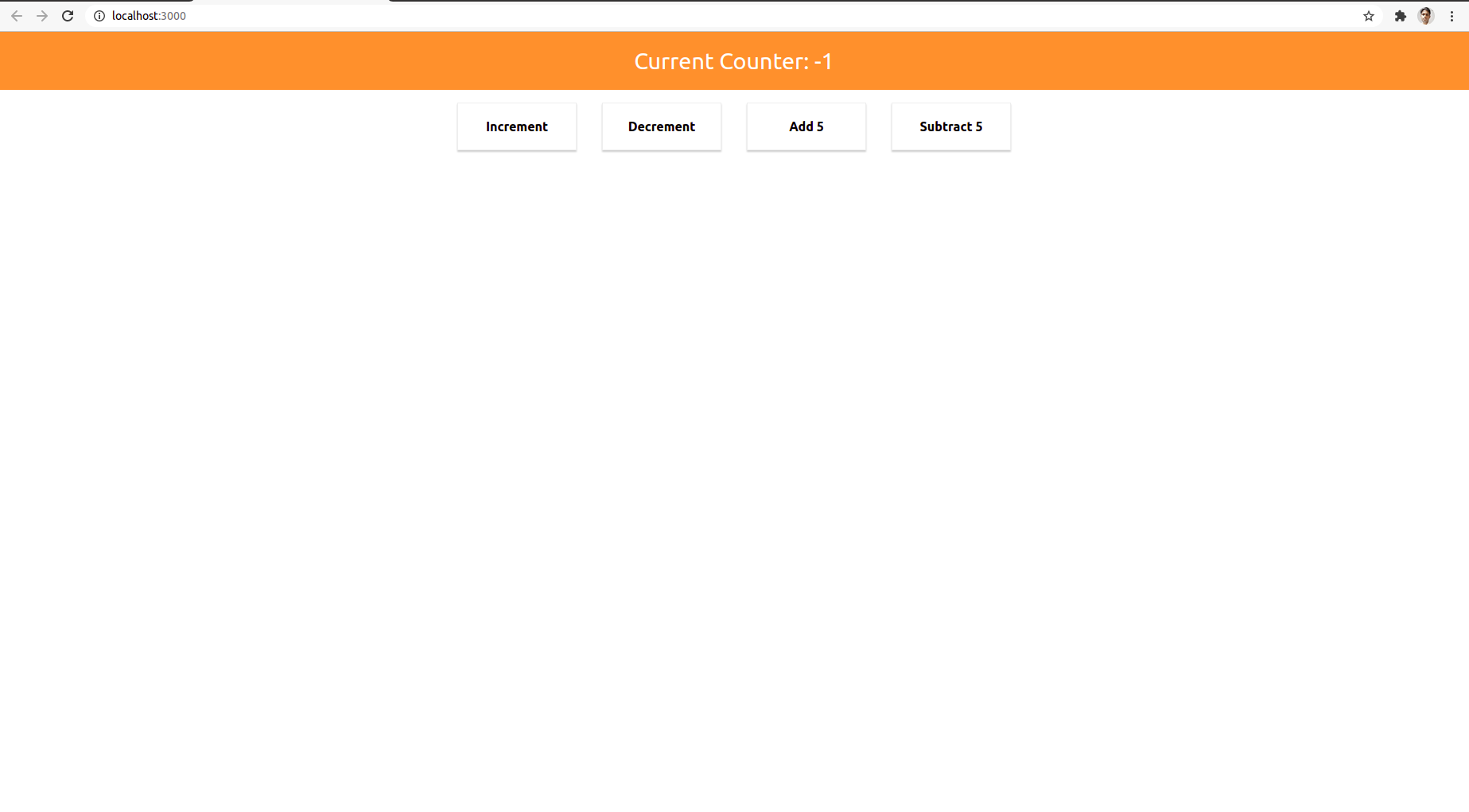
Here I am showing the screenshot of target application then after we will go through step by step for developing our application.
Screenshot
So, Now will follow these steps for developing our counter application.
Step 1: Create a React app named counter_app
For that we will execute command
// install package
npm install -g create-react-app
// then after execute
create-react-app counter_app
// couter_app is our application name
Step 2: Run counter_app
After executing above command our application will be created. then after for running counter_app we will execute this command as shown below in project folder.
//Run your application
yarn start
Now in browser our application will be look like
Step 3: After that we will remove all unnecessary code from our application.
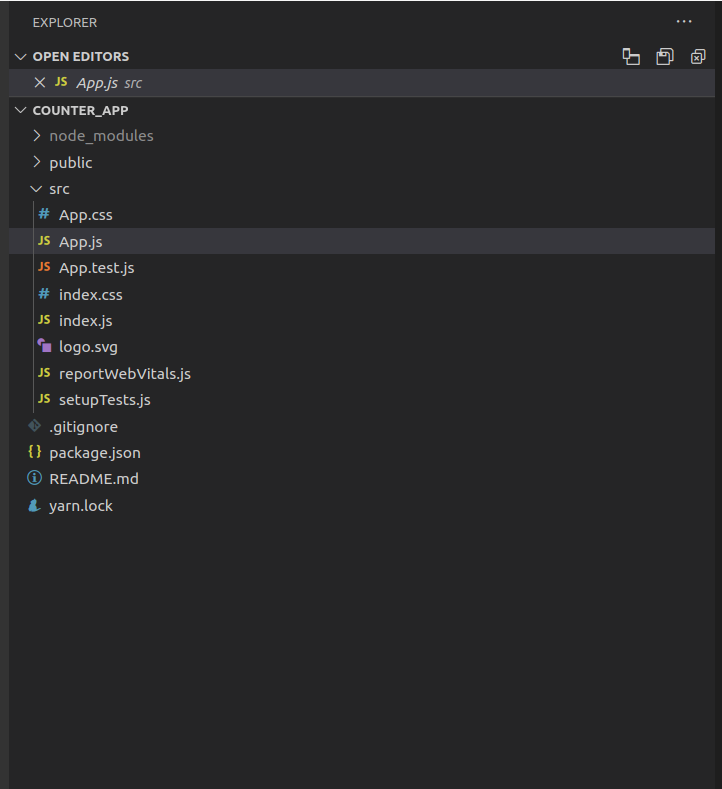
Before removing code we will folder structure of our application

In React application complete application is handled by app.js file. Currently app.js file contains these lines of code.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p> Edit <code>src/App.js</code> and save to reload.
</p>
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React
</a>
</header>
</div> );
}
export default App;
And after removing unnecessary lines of code our code will be look like
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App"> </div>
);
}
export default App;
Step 4: Create a counter component in our application
Now for completing our functionality we have to add a component in our application. And we will add our component in a separate folder in our application
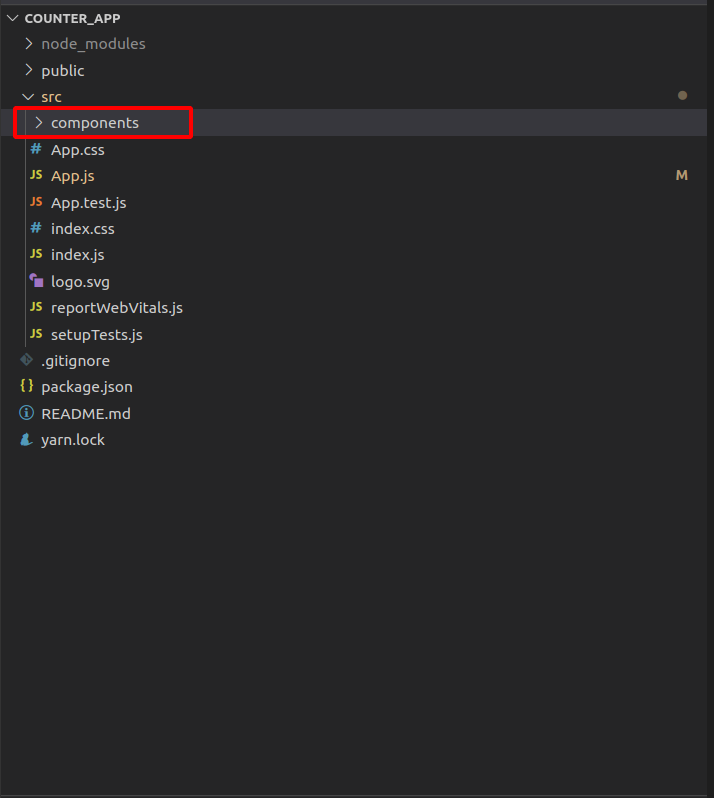
So at first we will add a components (contains all components) folder in our application.

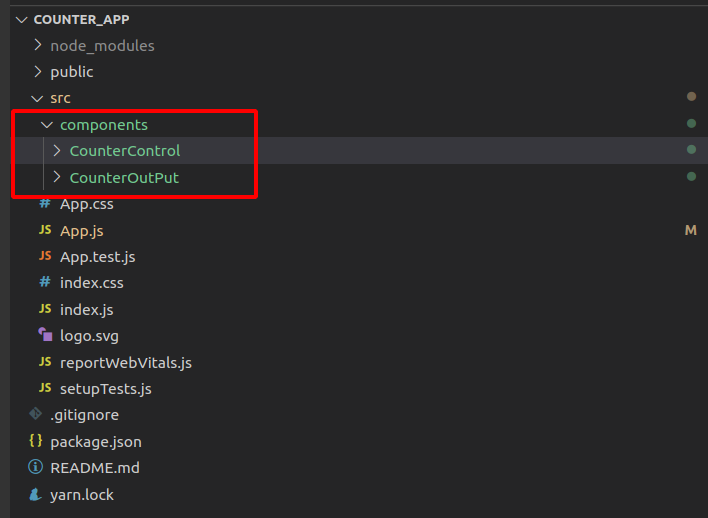
Now we will create two components for our application one for handling control and second one for displaying output. we will store both components in two different folders as shown below.

In CounterControl folder we will write component for controlling our application, CounterControl folder which contains CounterControl.js file. For our design we will write css in CounterControl.css file.
Similarly CounterOutput folder contains component for showing counter outPut
It also contains js file CounterOutPut.js and for css file CounterOutPut.css.
CounterControl.js
import React, { Component } from 'react';
import './CounterControl.css';
class CounterControl extends Component {
constructor(props) {
super(props);
}
componentDidMount() {
}
render() {
return (
<div className="CounterControl" onClick={this.props.clicked}> {this.props.label} </div>
);
}
}
export default CounterControl;
CounterControl.css
.CounterControl {
width: 150px;
padding: 20px;
box-sizing: border-box;
margin: 16px;
border: 1px solid #eee;
box-shadow: 0 2px 2px #ccc;
font-weight: bold;
text-align: center;
cursor: pointer;
display: inline-block;
}
.CounterControl:hover,
.CounterControl:active {
background-color: #eee;
}
CounterOutPut.js
import React, { Component } from 'react';
import './CounterOutput.css';
class CounterOutput extends Component {
constructor(props) {
super(props);
}
componentDidMount() {
}
render() {
return (
<div>
<div className="CounterOutput"> Current Counter: {this.props.value} </div>
</div>
);
}
}
export default CounterOutput;
CounterOutPut.css
.CounterOutput {
width: 100%;
background-color: #fa923f;
color: white;
font-size: 1.8rem;
text-align: center;
padding: 20px 0;
box-sizing: border-box;
}
For implementing logics of our application we will write our code in container folder which contains Counter.js
Counter.js
import React, { Component } from 'react';
import CounterControl from '../components/CounterControl/CounterControl';
import CounterOutput from '../components/CounterOutput/CounterOutput';
class Counter extends Component {
state = {
counter: 0
}
counterChangedHandler = ( action, value ) => {
switch ( action ) {
case 'inc':
this.setState( ( prevState ) => { return { counter: prevState.counter + 1 } } )
break;
case 'dec':
this.setState( ( prevState ) => { return { counter: prevState.counter - 1 } } )
break;
case 'add':
this.setState( ( prevState ) => { return { counter: prevState.counter + value } } )
break;
case 'sub':
this.setState( ( prevState ) => { return { counter: prevState.counter - value } } )
break;
}
}
render () {
return (
<div>
this.counterChangedHandler( 'inc' )} />
this.counterChangedHandler( 'dec' )} />
this.counterChangedHandler( 'add', 5 )} />
this.counterChangedHandler( 'sub', 5 )} />
</div>
);
}
}
export default Counter;
For implementation of these components we will made changes in out App.js file
App.js
import Counter from './containers/Counter';
import './App.css';
function App() {
return (
/**
* Adding componenet for logic implementation
*/
<div className="App"> <Counter /> </div>
);
}
export default App;
After that our applcation will be looks like this as shown blow.

After clicking on Increment Button it will increase value +1
After clicking on Decrement Button it will decrease value -1
After clicking on Add 5 it will increase value + 5
After clicking on Subtract 5 it will decrease value – 5