In this session I will describe about some basic concepts of php i.e.
- What is PHP ?
- PHP Features
- How to Install PHP?
- How to start WAMP Server?
- Some key Concepts of WAMP server page
- PHP Syntax
What is PHP?
- PHP stands for HyperText Preprocessor.
- PHP is an interpreted language, i.e. there is no need for compilation.
- PHP is a server side scripting language.
- PHP is faster than other scripting language e.g. asp and jsp.
- PHP is a server side scripting language.
- PHP is an object-oriented language.
- PHP is an open-source scripting language.
- PHP is simple and easy to learn language.
PHP Features
There are given many features of PHP.
-
- Performance: Script written in PHP executes much faster then those scripts written in other languages such as JSP & ASP.
- Open Source Software: PHP source code is free available on the web, you can developed all the version of PHP according to your requirement without paying any cost.
- Platform Independent: PHP are available for WINDOWS, MAC, LINUX & UNIX operating system. A PHP application developed in one OS can be easily executed in other OS also.
- Compatibility: PHP is compatible with almost all local servers used today like Apache, IIS etc.
- Embedded: PHP code can be easily embedded within HTML tags and script.
How to Install PHP?
To run php program out system have need Apache,Mysql,PHP software stack, and There are many options available in the market from which we can be able to full fill our requirement.
Some of AMP options and their Download link.
WAMP for Windows
- LAMP for Linux
- MAMP for Mac
- SAMP for Solaris
- FAMP for FreeBSD
- XAMPP (Cross, Apache, MySQL, PHP, Perl) for Cross Platform: It includes some other components too such as FileZilla, OpenSSL, Webalizer, Mercury Mail etc.
If you are windows user and don’t want Perl and other features of XAMPP, you should go for WAMP. In a similar way, you may use LAMP for Linux and MAMP for Macintosh.
Download and Install WAMP Server
Click me to download WAMP server
Download and Install LAMP Server
Click me to download LAMP server
Download and Install MAMP Server
Click me to download MAMP server
Download and Install XAMPP Server
Click me to download XAMPP server
After installing these (not all) one of them you can be able to obtain your AMP packages that u have to need for running Your php Program.
Here ,I am using WAMP server for these complete session so, u have need to install WAMP server for practice from your own side.
How to start WAMP Server?
After installing WAMP server You have need to know how to start WAMP server but Don’t worry I am not using any rocket science here for starting Your WAMP sever. You have need to just follow these steps.
- Just press Your windows key
- Then serach for WAMP
- Click on installer
- Press yes now Your server is start.
- Now type localhost in Your url and press Enter.
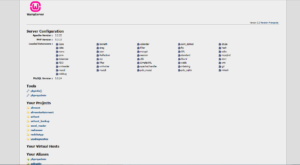
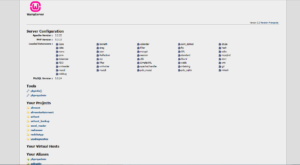
If everything is fine then on brower page You will get

Some key Points of WAMP server page
Inside Tools section you will find
- phpinfo : you will get information about PHP go through it and just check.
- phpadmin : here You can create Your database and maintain Your details from here.
I will show You how to create a database and maintain tables inside phpaddmin at a glance.
After that Your local host page contains Your project title tag which contains Your project list if You have done as in my case aliveent,aliveentertainment,arihant,arihant_backup,excel_reader,mahaveer,yesdiagnostics .

Just click on any one of them and your project will be open inside Your browser.
PHP syntax
To write PHP syntax is not a tough task. It is very easy to write a simple PHP example. To do so, create a file and write HTML tags + PHP code and save this file with .php extension.
All PHP code goes between php tag.
A syntax of PHP tag is given below:
<?php //your code here ?>
You are free to write PHP script anywhere the page but better to prefer to write it inside body tag.
If you will understand from above line what do I want to say then good if not then very good because I am explaining it with example.
Suppose You want to declare a int type variable then just write
$x=5;
Now , from above line you have declared a integer type of variable which contains value 5.
I know you want to execute it and it is also good habit of a programmer to write code and execute from its own end. Then open your editor and type complete code.
<html>
<head> </head>
<body>
<?php $x =5; echo "It is an integer type value $x"; ?>
</body>
</html>
From above example we understood that in php there is need of declaring variable with their respective data type.
Similarly, In second example we explain how to declare string :
<html>
<head> </head>
<body>
<?php $name ="Dheeraj"; echo "hey! I am $name"; ?>
</body>
</html>
Some more Examples to clear your concept :
Adding two numbers :
<html>
<head> </head>
<body>
<?php
//First of all decalre two variables
$a=5;
$b=6;
$c=$a+$b;
echo "value of a : $a <br>";
echo "value of b : $b <br>";
echo "After adding two numbers output will be : $c"; ?>
</body>
</html>
Displaying messages inside html tags using php
In real time applications we have to need to displaying messages inside html tags like (h1,h2,h3 …h7,p etc), from next example I will explain how to display a message inside html tag.
<html>
<head> </head>
<body>
<h1>Profile details </h1>
<?php //At first decalring variables
$name="abc";
$emailId="abc@gmail.com";
$contact="91XXXXXX21";
$additional="php"; //Displaying messages
echo "<h3> hey I am " .$name. "</h3><br>";
echo "<h6>My emailId is ".$emailId. "</h6><br>";
echo "<h6>My contact number is ".$contact."</h6></br>";
echo "<p>I like to learn more about web techonolgy so,".$additional. " is one of my favourite language.<p>" ?>
</body>
</html>
Note : Don’t confused with dot (‘.’) inside variable .$name.,.$emailId.,.$contact.,.$additional. It is simply separator operator used for separating two messages also used for concatenating two messages.